Wer kennt es nicht: Manchmal hat man Bilder, die asymmetrisch aufgebaut sind. Die von WordPress erzeugten Vorschaubilder sehen dann etwas merkwürdig aus, weil wichtige Teile vom Bild abgeschnitten werden.
WordPress bringt aber eine Möglichkeit mit, selbst einen Ausschnitt festzulegen, der als Vorschaubild benutzt wird. Das geht mit Bordmitteln, ein zusätzliches Plugin brauche ich dafür nicht.
Ich habe mir folgendes Foto für mein Beispiel ausgesucht. (Und ja, das Vorschaubild würde von alleine sogar noch einen akzeptablen Ausschnitt zeigen. Aber ich mag das Bild so gern. ;-)

Falls du nicht weißt, in welchem Seitenverhältnis die Vorschaubilder in deinem Theme ausgeschnitten werden (also Rechteck oder Quadrat), solltest du jetzt mal kurz nachschauen. Du findest diese Information im Backend unter „Einstellungen/Mediathek“. Dort ist ganz oben die Einstellung für die Vorschaubilder. Mit „Vorschaubild“ ist die kleinste Bildgröße gemeint, also die Größe, die im Englischen „thumbnail“ heisst.
Meistens sind diese Thumbnails quadratisch, die Default-Einstellung ist 150×150. Gleich darunter ist ein Kästchen mit der Option, dass das Vorschaubild auf die exakte Größe zugeschnitten werden sollen.
In meinem Fall sind die Thumbnails quadratisch, ich habe zur Sicherheit nochmal nachgeschaut unter „Einstellungen/Mediathek“. Jetzt können wir uns das Bild in der Mediathek suchen und bearbeiten.
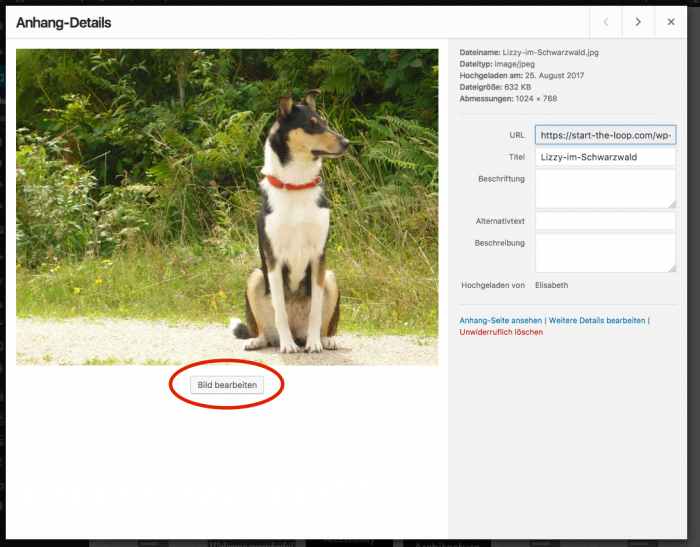
Der erste Screen sieht folgendermaßen aus:
Wenn du „Bild bearbeiten“ anklickst, kommst du zur Maske, die dir verschiedene Bearbeitungs-Möglichkeiten bietet. Wir wollen uns hier auf das Zuschneiden der Vorschaubilder konzentrieren.
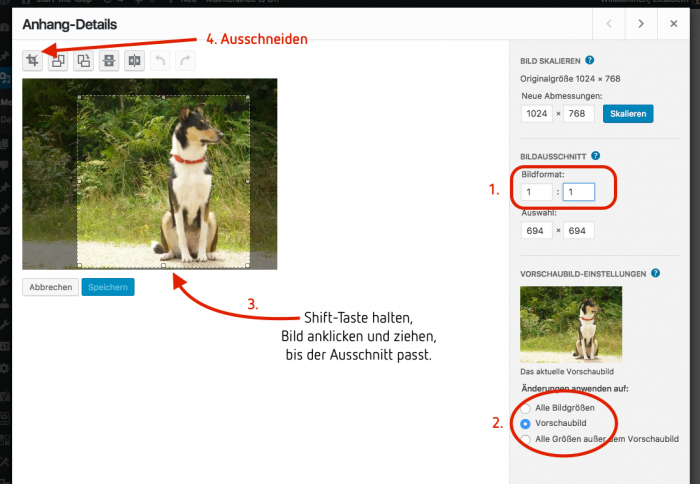
Zunächst müssen wir die Seitenverhältnisse festlegen, die das Vorschaubild haben soll. Beim quadratischen Bild ist das natürlich einfach 1:1. Dann müssen wir sicherstellen, dass wir auch wirklich nur das Vorschaubild bearbeiten (Schritt 2).
Jetzt kann man sich beim Bild den Ausschnitt auswählen. Am einfachsten geht das bei gedrückter Shift-Taste. Dann wird automatisch das richtige Seitenverhältnis für den Ausschnitt festgelegt. Mit der Maus kann man den markierten Ausschnitt auch noch verschieben. Passt? Dann Schritt 4 nicht vergessen: „Ausschneiden“.
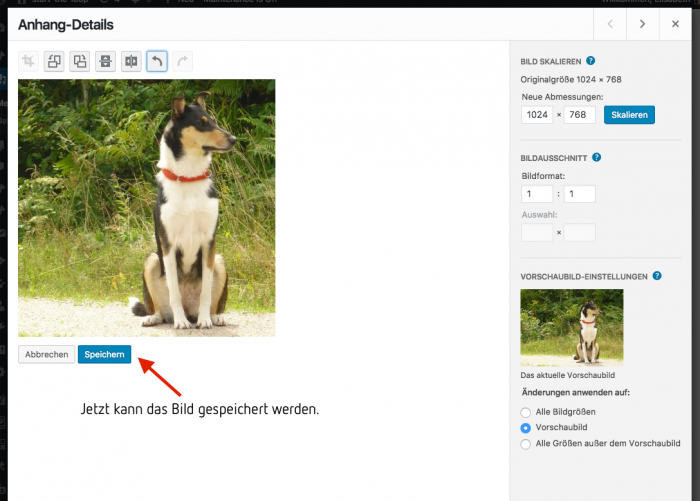
Dass es geklappt hat sieht man daran, dass nun statt des Original-Fotos das neue Vorschaubild angezeigt wird:
Erst danach wird die Schaltfläche „Speichern“ aktiv.
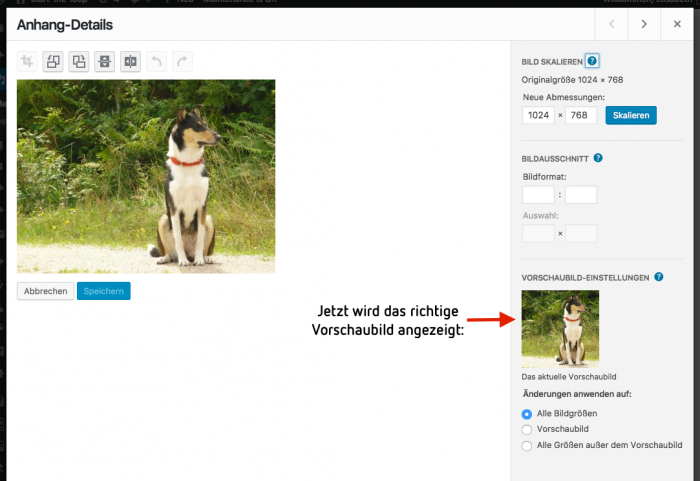
Speichern, Bild aktualisieren und zum Schluss vielleicht nochmal kurz prüfen, ob das angezeigte Vorschaubild wirklich dem entspricht, das wir erzeugt hatten:
Das war’s. Viel Spaß damit!
Im WordPress Codex findest du noch mehr Infos dazu, wie du deine Bilder bearbeiten kannst.




Kommentare
•
Wer es doch gerne mal mit einem Plugin versuchen möchte (das auch eine Automatik/Gesichtserkennung hat und *alle* verfügbaren Thumbnails angleicht), sollte sich „My Eyes are up here“ anschauen:
https://de.wordpress.org/plugins/my-eyes-are-up-here/