WordPress kommt mit einem Satz von Standrad-Einstellungen für die Größen von Beitragsbildern. Das kleinste Bild ist 150×150 Pixel, die mittlere Größe liegt bei 300×300 Pixeln und die großen Bilder bei 1024×1024 Pixeln. Diese Größen kann man selbstverständlich ändern.
In einer frischen WordPress-Installation hat die kleinste Bildgröße ein quadratisches Format. Man kann dieses Seitenverhältnis selbstverständlich nachträglich verändern. Wobei das Quadrat Vorteile hat, weil quadratische Bilder in vielen Layouts leicht zu handhaben sind.
Aber was tun bei Bildern, die asymmetrisch aufgebaut sind? Das quadratische Vorschaubild sieht dann womöglich etwas merkwürdig aus, weil wichtige Teile vom Bild abgeschnitten werden.
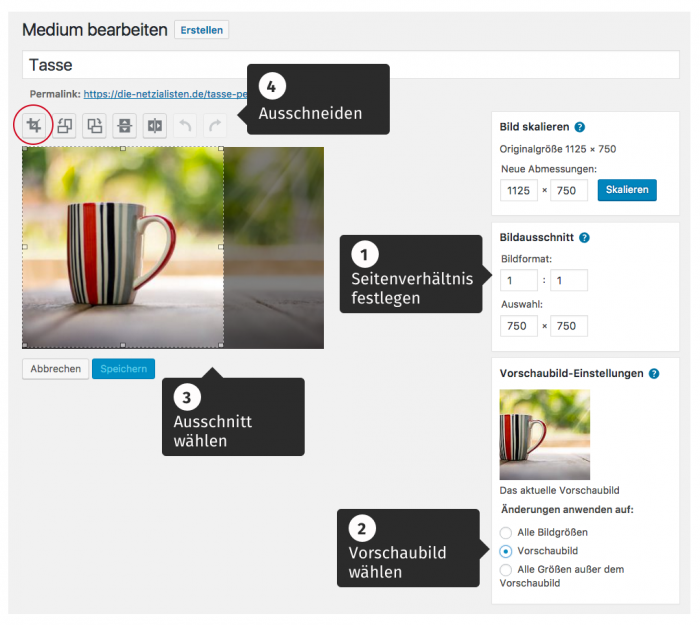
WordPress bringt eine Möglichkeit mit, mit der Du selbst den Ausschnitt festlegen kannst, der als Vorschaubild genutzt werden soll. Das geht mit Bordmitteln, ein zusätzliches Plugin braucht man dafür nicht (s. Bild).
Bild-Ausschnitt für quadratische Vorschaubilder bestimmen
1. Wenn Du in der Mediathek „Bild bearbeiten“ anklickst, kommst Du zu einer Maske, die Dir verschiedene Bearbeitungs-Möglichkeiten anbietet. Wir wollen uns hier auf das Zuschneiden der Vorschaubilder konzentrieren.
2. Zunächst legst Du die Seitenverhältnisse fest, die das Vorschaubild haben soll. Beim quadratischen Bild ist das der Wert 1:1.
3. Dann solltest Du sicherstellen, dass Du auch wirklich nur das Vorschaubild bearbeitest.
4. Jetzt kannst Du beim Bild den Ausschnitt auswählen. Am einfachsten geht das bei gedrückter Shift-Taste – dann wird automatisch das richtige Seitenverhältnis für den Ausschnitt festgelegt. Mit der Maus kannst Du den markierten Ausschnitt anschließend noch verschieben.
5. Dann Schritt 4 nicht vergessen: „Ausschneiden“. Dazu auf das kleine Ausschneiden-Symbol klicken.
6. Dass es geklappt hat, sieht man daran, dass nun unter “Vorschaubild-Einstellungen” das neue Vorschaubild angezeigt wird.
TIPP
Falls Dein Bearbeitungs-Screen anders aussieht und Du die Vorschaubild-Einstellungen nicht sehen kannst oder das Bild in einem anderen Format angezeigt wird, solltest Du unter “Einstellungen/Mediathek” nachschauen, welche Maße für das Vorschaubild angegeben sind.

Beitragsbild für Facebook und Twitter festlegen
Wenn man einen Beitrag von einer WordPress-Seite aus auf Facebook teilt, kommt das Beitragsbild nicht automatisch mit. Diese Lücke schließen eine ganze Reihe von Plugins. Zum Beispiel kann man im Plugin Yoast SEO ein Bild für Facebook festlegen bzw. hochladen.
Auch das Plugin Facebook Thumb Fixer sorgt dafür, dass ein Bild übergeben wird bzw. man kann definieren, welches Bild erscheinen soll.
Verkleinerte Bilder schärfen
Die heruntergerechneten Bild-Varianten, die WordPress beim Hochladen automatisch erzeugt, sehen im Vergleich zum Originalbild ein klein wenig unscharf aus. Der Effekt ist nicht groß, aber merklich.
Dieser Unschärfe-Effekt ist ein bekanntes Phänomen, das jeder kennt, der schon Mal mit einem Bildbearbeitungs-Programm wie Photoshop gearbeitet hat. Verkleinert man ein Bild, verliert es zwangsläufig an Schärfe. In der Bildbearbeitung gehört das Nachschärfen daher zur Routine.
Wenn Dich die Unschärfe stört, kannst Du die verkleinerten Bild-Varianten mit einem PHP-Script nachbearbeiten lassen.
Zu diesem Thema gibt es einen ausführlichen Artikel hier im Blog.
» Nächster Artikel: Nützliche Plugins
Alle Artikel dieser der Serie:
- Was ist ein Beitragsbild?
- Beitragsbilder anpassen
- Beitragsbilder als Kriterium für die Auswahl des Themes
- Tipps & Tricks
- Nützliche Plugins
 Dieser Artikel ist im Entwickler Magazin Spezial Vol. 14
Dieser Artikel ist im Entwickler Magazin Spezial Vol. 14
(November 2017) erschienen.