Die Maße für die Bildgrößen stellt man im Dashboard unter Einstellungen/Mediathek ein. Diese Bildgrößen beziehen sich auf alle Bilder, die zu WordPress hochgeladen werden. Auch auf die Beitragsbilder.
Unter Umständen kann es aber sein, dass sich die Darstellung der Bilder im Layout gar nicht verändert, nachdem Du unter Einstellungen/Mediathek die Bildformate bearbeitet hast.
Die Ursache dafür ist im Theme-Code zu suchen. Themes, die komplexe Layouts mit Beitragsbildern bauen, arbeiten in der Regel nicht mit diesen Standardgrößen. Die Themes bringen eigene, zusätzliche Bildgrößen mit, die in der functions.php des Themes festgelegt sind.
Größen-Varianten über die functions.php hinzufügen
Zusätzliche Bildformate für Beitragsbilder werden in der functions.php mit der Funktion add_image_size() hinzugefügt.
// additional image sizes add_image_size( 'category-thumb', 300, 200 ); //300 Pixel breit, 200px hoch }
Quelle: Codex
Die Bildformate, die über add_image_size() festgelegt werden, beziehen sich nur auf die Beitragsbilder. Das heißt, wenn Du einen Artikel schreibst und über den Button “Dateien hinzufügen” im Editor ein Bild platzierst, werden weiterhin nur die drei Standard-Größen angeboten, die Du unter Einstellungen/Mediathek angegeben hast. Von den zusätzlichen Bildformaten in der functions.php merkst Du hier nichts. Diese Größen finden ausschließlich in den Theme-Templates Verwendung.
Beschneiden oder proportional verkleinern?
Du kannst WordPress mitteilen, was beim Verkleinern eines Bildes passieren soll.
1. Das Bild wird proportional verkleinert (soft-crop)
2. Das Bild wird auf ein festes Maß beschnitten (hard-crop).
Will man erreichen, dass ein Bild beim Verkleinern beschnitten wird, ergänzt man den Code add_image_size() um den entsprechenden Parameter. Im folgenden Beispiel wird das Bild auf das exakte Maß von 200 x 180 px verkleinert. Der kleine Zusatz “true” am Ende der Zeile gibt an, dass das Bild beschnitten wird.
add_image_size( 'category-thumb', 220, 180, true );
Diese Methode ist immer dann praktisch, wenn die Bilder an bestimmten Stellen im Layout gleich hoch sein sollen, also z.B. bei einem Layout im Kachel-Design (s. vorheriger Artikel).
Übrigens: Wenn Du ein Bild hochlädst, das kleiner ist als die kleinste vordefinierte Bildgröße, bleibt das Bild unverändert.
In welcher Größe muss ich meine Bilder hochladen?
Damit ein Bild im Layout gut aussieht, muss jedes Bild, das Du hochlädst, eine Mindestgröße haben. Denn WordPress kann zwar Bilder verkleinern, aber nicht vergrößern.
Bevor Du ein neues Projekt beginnst oder das Theme wechseln möchtest, solltest Du also herausfinden, wie groß ein Bild mindestens sein muss, damit es im Layout gut aussieht.
TIPP
Für die Bildgröße ist ausschließlich die Anzahl der Pixel wichtig. Im Allgemeinen orientiert man sich an der Breite des Bildes. Alle anderen Angaben wie z.B. die Höhe und Breite in Zentimetern oder die Auflösung – wie man sie z.B. in den Angaben zur Bildgröße bei Photoshop findet –, sind für unsere Zwecke nicht relevant. Konzentriere Dich sich ganz auf die Anzahl der Pixel.
Bei vielen Themes findest Du die Angaben zur Mindestgröße in der Dokumentation. Hat der Theme-Autor keine Angaben zur Bildgröße hinterlegt, musst Du selbst auf die Suche gehen.
Leg Dir dazu ein paar Seiten und Beiträge an und lade ein Testbild mit einer relativ großen Breite (z.B. 1200px) in die Mediathek hoch. Verknüpfe dieses Bild mit einem Artikel und füge gleichzeitig das Bild auch über den Editor in einen Artikel ein.
Klicke Dich anschließend einmal durch Deine WordPress-Site und schaue nach, wie das Bild im Theme dargestellt wird. Suche die Stelle im Layout, an der das Bild in maximaler Breite erscheint. Häufig ist das die Einzelansicht eines Beitrags (single.php).
Je nach Theme und Layout kann es sein, dass das Theme in der Desktop-Ansicht relativ kleine Bildformate verwendet. Große Bildformate kommen dann erst in der einspaltigen, mobile Ansicht vor. Prüfe auch diese Ansichten, indem Du z.B. das Browserfenster zusammenschiebst.
Die Bildgröße in Pixeln bestimmen
Die Größe eines Bildes in Pixeln kannst Du über den Browser herausfinden. Wenn Du ein Bild mit der rechten Maustaste anklickst (Mac Ctrl-Taste + Klick), erscheint ein Kontextmenü. In Chrome klickst Du auf “Untersuchen“, es öffnet sich eine Konsole am Fuß des Browsers. Dort findest Du unter anderem Angaben zur Bildgröße. Bei Firefox gibt es dasselbe Kontextmenu, aber es gibt einen eigenen, sehr praktischen Menü-Punkt extra für Bilder: Klicke auf „Grafik Info anzeigen“.
Immer die passende Bildgröße hochladen
Wenn Du herausgefunden hast, wie groß die Bilder maximal dargestellt werden, hast Du die richtige Bildgröße gefunden. Du solltest nun alle Bilder vor dem Hochladen auf diese Größe herunter rechnen. Liegt der maximale Wert beispielsweise bei einer Breite von 700 Pixeln, rechnest Du jedes Bild vor dem Upload auf diese Breite um. Andersherum solltest Du keine Bilder hochladen, die kleiner sind als dieser Wert.
Eine Ausnahme bilden Headerbilder oder Bilder für Slider, die die ganze Breite des Layouts einnehmen. Solche Bilder fordern häufig sehr große Bildformate. Breiten von 1200 oder 1400 Pixeln sind hier nicht selten. Diese Bilder kannst Du selbstverständlich in einem größeren Format hochladen.
TIPP
Bilddateien enthalten viel Information, deshalb bringen Bilder in der Regel große Datenmengen mit. Bilddateien sind daher häufig die Schuldigen, wenn eine Seite zu lange Ladezeiten hat. Deshalb sollte man jedes Bild fürs Web vor dem Hochladen komprimieren.
Dafür gibt es sehr gute Tools im Web. Für png-Dateien ist das tinypng.com, für JPEG-Dateien ist jpegmini.com.
Warum erzeugt WordPress eigentlich so viele Bildgrößen?
WordPress errechnet aus jedem Bild, das in die Mediathek hochgeladen wird, automatisch drei Varianten in drei Größen. Eine große Version (large) eine mittelgroße Version (medium) und eine kleine Version (thumbnail).
Genau genommen sind es sogar vier Größen, denn seit WordPress 4.4 gibt es zwischen der mittleren und der großen Version noch eine Zwischengröße, medium_large genannt. Diese Größe taucht jedoch nicht in der Übersicht unter Einstellungen/Mediathek auf.
Warum macht WordPress das eigentlich? Schließlich verkleinert der Browser doch jedes Bild automatisch auf die richtige Größe.
It’s not a bug, it’s a feature
Würde jedes Bild nur in einer Größe vorliegen und würden wir überall dasselbe Bild einbauen – ganz gleich wie groß es im Layout benötigt wird – würde das die Ladezeit der Website beträchtlich in die Höhe treiben.

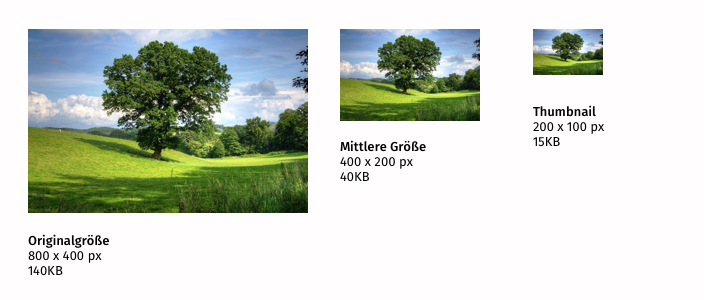
Im Bild oben sieht man den Größenvergleich: Ein JPEG-Bild, das in der Größe 800 x 400 px hochgeladen wird hat eine Dateigröße von 140 KB. In der verkleinerten Version (400 x 200px) werden daraus 40 KB. Und in der kleinsten Version (200 x 100px) schlägt das Bild nur noch mit 15 KB zu Buche. Auf einer Seite mit 5 Bildern lassen sich so mal eben 625 KB an Daten sparen. Das ist eine ganze Menge.
Technisch macht es aber keinen Sinn, ein großes Bild auszuliefern, das der Browser anschließend verkleinert. Viel sinnvoller ist es, genau die Größe einzubauen, die im Layout tatsächlich gebraucht wird. Dazu muss das Bild aber in unterschiedlichen Größen vorliegen.
Verstopfen die vielen Bildgrößen denn nicht den Uploads-Ordner?
Die Datenmenge im Uploads-Ordner hat zunächst mal keine Auswirkungen auf die Website. Der Speicherplatz beim Hoster ist in der Regel reichlich bemessen, so dass ein paar Megabyte Bilddaten im Uploads-Ordner nicht auffallen. Die Besucher der Website kriegen davon jedenfalls nichts mit.
Wo man die Datenmengen spürt, ist beim Erzeugen von Backups. Das Backup-File fällt entsprechend größer aus, wenn man den Uploads-Ordner einbezieht. Deshalb konfiguriert man Backups auch häufig so, dass der Uploads-Ordner getrennt gesichert wird.
Nächster Artikel: Beitragsbilder als Kriterium für die Auswahl des Themes
Alle Artikel dieser der Serie:
- Was ist ein Beitragsbild?
- Beitragsbilder anpassen
- Beitragsbilder als Kriterium für die Auswahl des Themes
- Tipps & Tricks
- Nützliche Plugins
 Dieser Artikel ist im Entwickler Magazin Spezial Vol. 14
Dieser Artikel ist im Entwickler Magazin Spezial Vol. 14
(November 2017) erschienen.