Für einige Gutenberg-Blöcke kann man Farben auswählen, eine Hintergrundfarbe und eine Textfarbe. Diese Farben kann man sich aus einer Farbpalette aussuchen.
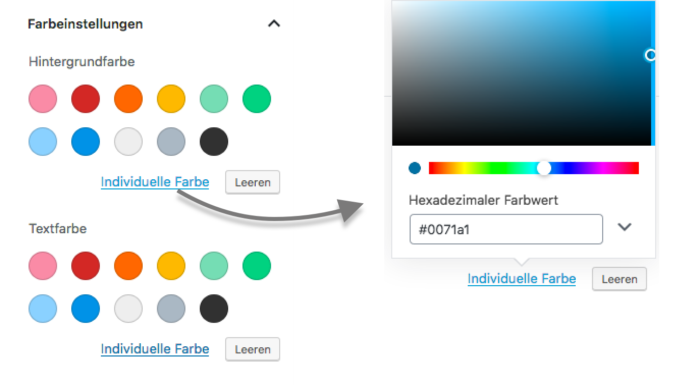
In der Standardeinstellung bringt der Gutenberg-Editor eine Farbpalette mit vordefinierten Farben mit. Zusätzlich gibt es noch die Option, eine eigene Farbe auszuwählen: Wenn man auf den Link „individuelle Farbe“ klickt, öffnet sich ein Color-Picker.

Eine individuelle Farbpalette für mein Theme
Die Standardfarben sind einfach irgendwie bunt und passen wahrscheinlich nicht so recht zum Theme. Deshalb bringen gutenberg-kompatible Themes in der Regel ihr eigenes Farbschema mit. Meistens muss man hier nichts machen. Nur wer eigene Themes entwickelt muss selbst Hand anlegen.
Die Farbpalette findet man in der rechten Seitenleiste unter „Farbeinstellungen“.
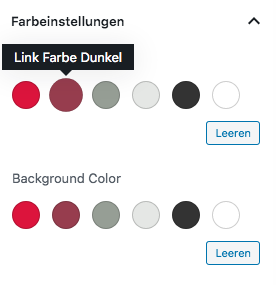
Mein Theme für die Netzialisten ist schon etwas älter. Ich habe das Theme kürzlich überarbeitet und gutenberg-kompatibel gemacht. Dabei habe ich diese Farbpalette eingebaut:

Sie enthält alle Farben, die ich im Theme verwende. Geht man mit der Maus über ein Farbfeld, erscheint der Name der Farbe.
Damit die Farb-Palette im Backend erscheint und Gutenberg die Farben auch tatsächlich verwenden kann, habe ich zwei Dinge ergänzt:
- Die Farb-Palette per Funktion registriert
- Die CSS-Klassen für die Farben ins Stylesheet (style.css) eintragen
1. Farb-Palette registrieren
Diese Funktion kann man direkt in die functions.php schreiben oder mit einem Code-Schnipsel-Plugin wie Code Snippets verwalten.
function netzialisten_gutenberg_farbpalette() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'Link Farbe', 'netzialisten' ),
'slug' => 'color-link',
'color' => 'crimson',
),
array(
'name' => __( 'Link Farbe Dunkel', 'netzialisten' ),
'slug' => 'color-link-dark',
'color' => '#973d4e',
),
array(
'name' => __( 'Akzentfarbe', 'netzialisten' ),
'slug' => 'color-second',
'color' => '#969e95',
),
array(
'name' => __( 'Akzentfarbe hell', 'netzialisten' ),
'slug' => 'color-second-light',
'color' => '#e5e7e5',
),
array(
'name' => __( 'Text Farbe', 'netzialisten' ),
'slug' => 'color-text',
'color' => '#333',
),
array(
'name' => __( 'Weiss', 'netzialisten' ),
'slug' => 'color-white',
'color' => '#ffffff',
),
) );
}
add_action( 'after_setup_theme', 'netzialisten_gutenberg_farbpalette', 20 );
2. Farben im CSS ergänzen
Damit die Farben auch im Frontend erscheinen, muss ich dem Theme noch mitteilen, wie die CSS-Klassen heißen, die die Funktion oben verwendet.
Dazu habe ich die style.css um folgende CSS-Anweisungen ergänzt:
.has-color-link-background-color {
color: crimson;
}
.has-color-link {
background-color: crimson;
}
.has-color-link-dark-background-color {
background-color: #973d4e;
}
.has-color-link-dark {
color: #973d4e;
}
.has-color-text {
color: #333;
}
.has-color-text-background-color {
background-color: #333;
}
.has-color-second {
color: #969e95;
}
.has-color-second-background-color {
background-color: #969e95;
}
.has-color-second-light {
color: #e5e7e5;
}
.has-color-second-light-background-color {
background-color: #e5e7e5;
}
.has-color-white {
color: white;
}
Es gibt jeweils eine Klasse für die Hintergrund-Farbe und eine für die Textfarbe. Die Namen der Klasse müssen so aufgebaut sein wie im Beispiel zu sehen ist.
Auf diese Standard-Blöcke kann man die Farben anwenden
- Absatz – Hintergrundfarbe und Schriftfarbe
- Pullquote – Hintergrundfarbe und Schriftfarbe
- Button – Hintergrundfarbe und Schriftfarbe
- Überschrift – Schriftfarbe
- Cover – Overlay-Farbe
Kommentare
•
Äußerst praktisch, und ich hatte schon seit Längerem auf dem Zettel, mich damit mal auseinanderzusetzen. Danke schön! Hab’ gerade gesehen, es gibt auch Farbverläufe…! 🎨
Was ich nicht so toll finde ist, dass der Block Editor anscheinend nicht erlaubt, verschiedene Farbschemata für Hintergrund- und Textfarbe anzulegen? Wenn ich z.B. vier Hintergrundfarben, aber nur zwei bestimmte Textfarben vorgeben möchte, bin ich aufgeschmissen, stimmt’s?
•
Hallo, Caspar,
ich hab eben erst deinen Kommentar gefunden (Mailadressen-Knoten).
So ganz ausgereift ist das alles noch nicht.
Ich würde mir eine bessere Verknüpfung von Gutenberg und Customizer wünschen. Der Customizer ist für mich der Ort, wo Einstellungen passieren, die die ganze Site betreffen. Dort würden dann auch Farbschemata hingehören. Oder Angaben zur Typografie.
Ich hab momentan kein Gefühl, wo der Customizer gerade steht. Also ob es ihn weiter geben wird, wenn wir dann full site editing haben.
Oder ob er vielleicht auf der Abschussliste steht.
Schöne Grüße nach Potsdam!
Kirsten