Das ist der dritte Artikel einer Serie zum Thema Management von Kundenprojekten. Hier plaudern wir ein bisschen aus dem Nähkästchen. Wir erzählen, was wir über die Jahre gelernt haben und auf welche Details es unserem Gefühl nach ankommt.
Unsere Kunden sind Selbständige und mittelständische Unternehmen. Wir sprechen hier über kleine und mittelgroße Website-Projekte. In der Regel gibt es einen Ansprechpartner, der auch entscheiden darf. Oft ist das der Inhaber selbst oder jemand in der Entscheidungsebene direkt darunter. Es sind 2 bis 5 Personen zu managen.
Wir beginnen eine neue Website nicht mit der grafischen Gestaltung, sondern wir fangen mit einem neutralen Prototypen an. Der Vorteil dabei ist, dass der Kunde von Anfang an seine Website direkt im Browser erlebt.
Wir haben uns für diesen Weg entschieden, weil es viel Zeit kostet, wenn man die Website einmal komplett in Form von statischen Entwürfen aufbaut. Das Budget kann sich dadurch leicht verdoppeln.
Kommt dazu, dass schöne Entwürfe täuschen. Die Aufmerksamkeit bleibt am schönen Design hängen und strukturelle Unklarheiten fallen nicht auf.
Prototyp für Struktur und Inhalte
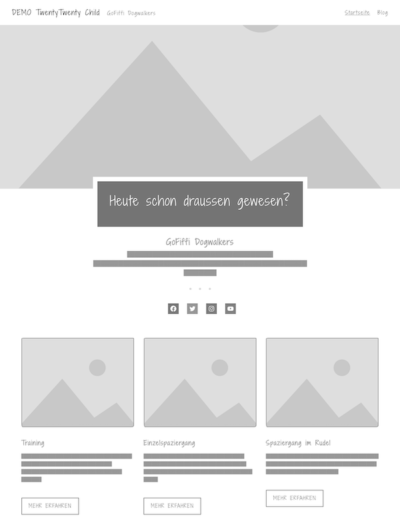
Zu Beginn machen wir ein paar einfache Skizzen zur Struktur. Danach wechseln wir in den Browser und bauen die wichtigsten Seiten Website mit einem einfachen Theme auf.
Ganz hilfreich ist an dieser Stelle unser Wireframe-Plugin. Damit kann man die Optik von einem WordPress-Standardtheme so verfremden, dass alles aussieht wie eine Skizze. Man wird nicht durch das Design des Themes abgelenkt und kann besser abstrahieren.

Wir entwickeln die Struktur der Website schrittweise zusammen mit dem Kunden. Was steht wo? Wie führen wir die Besucher von X nach Y? Was ist die wichtigste Information auf dieser Seite? Wie teilen wir komplexe Inhalte so auf, dass sie navigierbar, auffindbar und lesbar sind?
In dieser Phase arbeiten wir mit Blindtexten. Gleichzeitig versuchen wir, die realen Inhalten im Auge zu behalten. Welche Längen haben die Texte? Welches Bildmaterial kann der Kunde zur Verfügung stellen? In welchen Formaten können wir die Bilder einsetzen?
Je früher die echten Inhalte ins Spiel kommen desto besser. Blindtexte sind trügerisch. Wo der Blindtext kurze, elegante Textabschnitte suggeriert, sind die Texte in Wirklichkeit lang und kompliziert. Oder die Blindtexte täuschen eine Fülle vor, die nicht existiert – der Kunde kann zu einem Thema gar keine Inhalte liefern und am Ende bleibt die Seite leer.
Vom Prototyp zur Gestaltung
Farbschema & Schriften
Farben und Schriften sind sehr prägend für die Optik einer Website. Je nach Projekt kann damit die Design-Arbeit schon beendet sein. Wenn es keine speziellen Anforderungen an das Layout gibt, kommt man mit einem Standard-Theme, einer schönen Typografie und mit den Gutenberg-Blöcken sehr weit.
Das Farbschema sollte auch im Gutenberg-Editor verfügbar sein, so dass die Redakteure beim Bearbeiten immer die richtigen Farben zur Verfügung haben.
Layout & Formensprache
Viele Layoutvarianten kann man inzwischen mit den Gutenberg-Standardblöcken sehr gut umsetzen. Es gibt einen Block für die Aufteilung in Spalten, es gibt Blöcke für Banner-Elemente, Bilder-Galerien und vieles mehr.
Über CSS kann man das Erscheinungsbild der Blöcke anpassen. Eine einfache Möglichkeit ist das Arbeiten mit CSS-Klassen. Wer ein bisschen Javascript nicht scheut, kann über Block Styles verschiedene Designvarianten anlegen.
Als Editor haben wir Atom im Einsatz in Kombination mit CodeKit, das die ganzen Entwicklungstools liefert wie Compiler, Browser Refresh, PostCSS und so weiter.
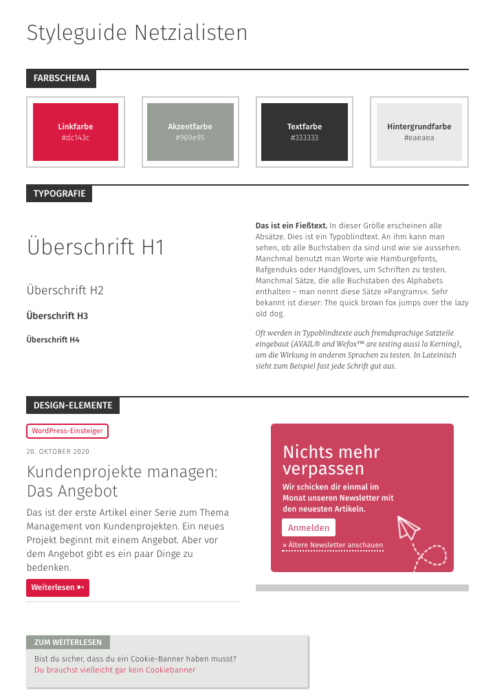
Styleguide
Damit sich der Kunde besser vorstellen kann, woraus das Design für seine Website besteht, legen wir eine Seite mit einem Styleguide an. Darin sieht man das Farbschema, die Typografie für Überschriften und Fließtexte sowie die wichtigsten Design-Elemente. Das können wiederverwendbare Blöcke sein oder für das Projekt individuell erstellte Blöcke. Aber auch grafische Elemente, Bildformate oder Icons kann man hier dokumentieren.
Für die Netzialisten sieht das so aus: