Ich hab mal wieder die Netzialisten umgebaut. Das neue Design soll es den Besuchern ermöglichen, leichter von einem Thema zum anderen zu wechseln. Sie sollen sich besser „horizontal“ im Blog bewegen können.
Die klare, textzentrierte Optik sollte dabei erhalten bleiben. Dadurch beschränken sich die Gestaltungsmittel auf Typografie, Weißräume und Farbe.
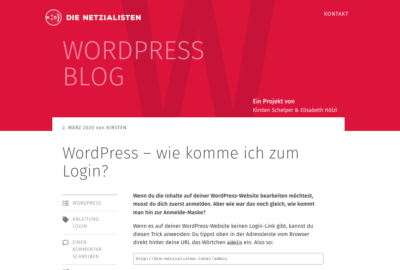
Bisher konnten die Besucher nur den jeweils neuesten Artikel sehen, wenn sie auf die Website kamen. Der Artikel nahm den gesamten Platz im Viewport ein. Wollten sie mehr sehen, mussten sie scrollen. Oder die Suche benutzen. Das heißt, die Besucher mussten „arbeiten“ – ohne Anstrengung gab’s keine Inhalte.

Raster mit CSS Grid
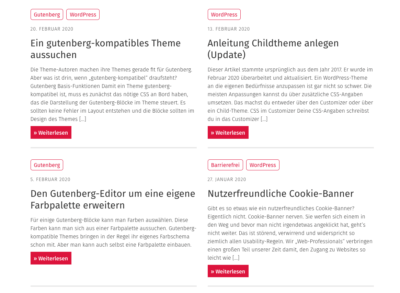
Damit die Besucher mehr Inhalte sehen, habe ich mich entschieden, die Artikel auf den Übersichtsseiten (Startseite, Kategorie-Archive) in einem zweispaltigen Raster darzustellen.

HTML und CSS
Innerhalb des Containers .grid wird der Loop mit den Blog-Artikeln ausgegeben.
<div class"grid"> <article> <h2>Überschrift Artikel</h2> <p>Lorem ipsum dolor sit amet.</p> </article> <article> <h2>Überschrift Artikel</h2> <p>Lorem ipsum dolor sit amet.</p> </article> <article> <h2>Überschrift Artikel</h2> <p>Lorem ipsum dolor sit amet.</p> </article> </div>
Der Raster besteht aus drei Zeilen CSS. Mehr ist nicht zu tun.
.grid {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 2em;
}
ZUM WEITERLESEN
Einführung in CSS Grid: Der Grid-Container
Einführung in CSS Grid: Die Elemente im Grid-Container
Einführung in CSS Grid: minmax, auto-fill und auto-fit
Ausarbeitung des Rasters
Jetzt haben wir einen schönen Raster, aber auch eine ziemliche Textwüste. Das Auge findet wenig Halt und die Orientierung ist schwierig.
Wir brauchen noch ein bisschen mehr Struktur.
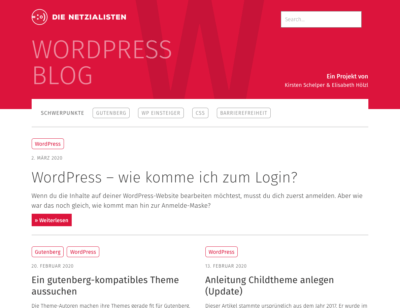
Der jeweils erste Artikel bekommt eine eigene Form. Er wird aus dem Raster herausgenommen und nimmt die volle Breite ein. Die Schriftgrößen sind proportional dazu größer.

Dazu ergänze ich die CSS-Anweisung für das erste Raster-Element. Den jeweils ersten Artikel spreche ich mit :first-child an und nehme ihn aus dem Raster heraus und lasse ihn über zwei Spalten gehen. Nachdem wir einen sehr einfachen Grid haben (nur zwei Spalten) kann ich Folgendes schreiben:
.grid article:first-child {
grid-column: span 2;
}
Damit geht der erste Artikel über alle beiden Spalten.
Bild-Konzept
Wie kann ich im gleichförmigen Raster-Kacheln für etwas mehr Abwechslung sorgen? Doch wieder Bilder ins Spiel bringen?
Bisher hatte ich konsequent auf Bilder verzichtet. Die Suche nach Bildern kostet viel Zeit und man landet am Ende doch nur bei einem beliebigen Deko-Bild ohne inhaltlichen Mehrwert.
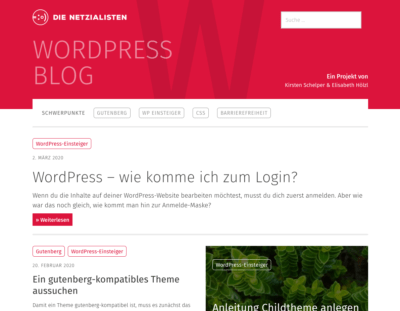
Nach einigem Experimentieren habe ich mich entschieden, mit Background-Bildern von Unsplash zu arbeiten. Ein Motiv ist schnell gefunden, die Bilder sind optisch ruhig und ergeben ein einheitliches Bild.

In meinem PHP-Template frage ich ab, ob ein Artikel ein Beitragbild hat oder nicht. Hat der Artikel ein Beitragsbild, wird ein zusätzlicher container .featured-image-container in das HTML eingefügt.
<div class"grid"> <article> <div class="featured-image-container"> <img src="/beitragsbild.jpg"> <h2>Überschrift Artikel</h2> </div> </article> </div>
Die Überschrift wird über dem Bild positioniert.
.featured-image-container h2 {
position: absolute;
top: 40%;
left: 0;
width: 100%;
color: white;
}
Das Bild wird abgedunkelt, damit die Schrift gut lesbar ist. Dazu gebe ich dem Bild-Container einen schwarzen Hintergrund und reduziere die Deckkraft des Bildes über opacity. Mit object-fit stelle ich sicher, dass das Bild den gesamten Container ausfüllt.
.grid article .featured-image-container {
background-color:black;
}
.grid article .featured-image-container img {
opacity: 0.4;
-o-object-fit: cover;
object-fit: cover;
width: 100%;
height: 100%;
}
Fazit
Es sind jetzt mehr Inhalte sichtbar, wenn man das Blog aufruft. Der rote Headerbereich ist in der Höhe reduziert und gibt dadurch zusätzlich noch Platz im Viewport frei.
Die Kategorien heben sich deutlicher ab. Sie sind so gestaltet, dass sie als klickbare Elemente erkennbar sind. Ergänzend gibt es oben unter dem Header ein Panel mit den vier Haupt-Kategorien des Blogs.
Ein bisschen Feintuning muss noch passieren, aber ich bin für’s Erste ganz zufrieden. Ich bin gespannt, wie sich das neue Design bewährt.