Eine Webseite, die noch im Aufbau ist, soll nicht jeder sehen können. Erst wenn alles fertig ist, soll die Seite für alle Besucher und Suchmaschinen sichtbar werden. Auf diese Weise kann man in Ruhe arbeiten und sich mit Kunden und Kollegen abstimmen.
Eine einfach Möglichkeit, einer Website einen „Sichtschutz“ zu verpassen, ist eine Coming-Soon-Seite davor zu schalten. Dafür gibt es viele gute Plugins bei wordpress.org.
Damit ist die Seite vor unbefugten Blicken abgeschirmt. Wer Zugangsdaten zum WordPress-Backend hat, kann sich anmelden, alle anderen sehen nur die Coming-Soon-Seite.
In der Regel landet man mit diesen Plugins nach der Anmeldung im Backend. Für Laien kann das irritierend sein. Sie verstehen nicht, wo sie sich befinden und finden den Weg zur Vorderseite nicht.
Viele Coming Soon Plugins haben inzwischen eine Option, bei der die Benutzer direkt ins Frontend geleitet werden. Da muss man einfach schauen.
Schritt für Schritt zum .htaccess-Schutz
Ein anderer, klassischer Weg ist das Abschirmen der Website per .htaccess.
Die Konfiguration von .htaccess-Dateien ist nicht ohne, man kann viel falsch machen. Doch es gibt komfortable Tools, die einem die Arbeit erleichtern. Zum Beispiel die Seite www.htaccesstools.com
HINWEIS: Du brauchst für die folgenden Arbeiten einen FTP-Zugang zu deinem Server und ein FTP-Programm. Ein WordPress-Zugang reicht nicht aus.
Um ein Verzeichnis – in unserem Fall die WordPress-Installation mit der Testseite – per .htaccess zu schützen, braucht man zwei Komponenten:
- eine .htaccess-Datei
- eine .htpasswd-Datei, in der das Passwort verschlüsselt wird
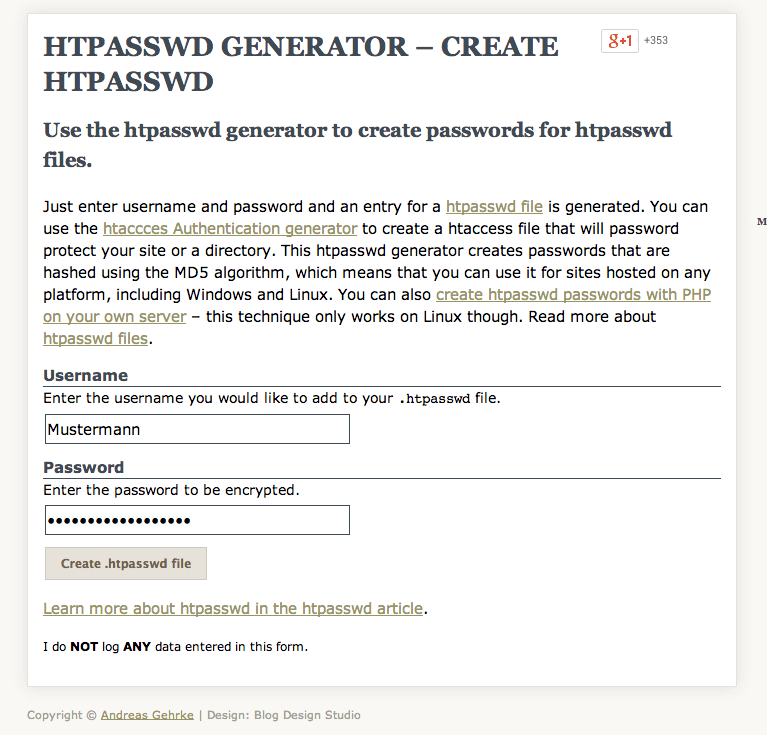
Schritt 1: Die Datei .htpasswd generieren
Als erstes legst du bei www.htaccesstools.com einen Usernamen und ein Passwort fest. Das sind die Zugangsdaten, die du an deine Kollegen oder Kunden weitergeben kannst. Sie können sich damit anmelden und die Seite sehen.
Bitte notiere dir das Passwort und den Usernamen.

Wenn du auf den Button „Create .htpasswd file“ klickst, erscheint ein Fenster mit einer Codezeile. Diese Codezeile bitte in die Zwischenablage kopieren.
Danach öffnest du einen Textdeditor (NICHT Word, sondern Textmate, Notepad, Atom o.ä.) und erzeugst eine neue Datei. In diese neue Datei kopierst du die Zeile aus der Zwischenablage.
Diese Datei speicherst du anschließend unter dem Namen „htpasswd“ . Später kommt noch ein Punkt vor den Dateinamen, den lassen wir aber erst Mal weg, sonst wird die Datei auf deinem Rechner unsichtbar.
Schritt 2: Die Datei htpasswd hochladen
Die Datei htpasswd lädst du jetzt per FTP auf deinen Server hoch. Das geht am besten mit einem FTP-Programm wie FileZilla (kostenlos) oder Transmit (kostenpflichtig).
WICHTIG: Die Datei muss in dem Verzeichnis liegen, das geschützt werden soll. In unserem Fall ist es das das Root-Verzeichnis deiner WordPress-Installation.
Ist die Datei hochgeladen, setzt du bitte einen Punkt vor den Dateinamen. Die Datei heißt jetzt also .htpasswd.
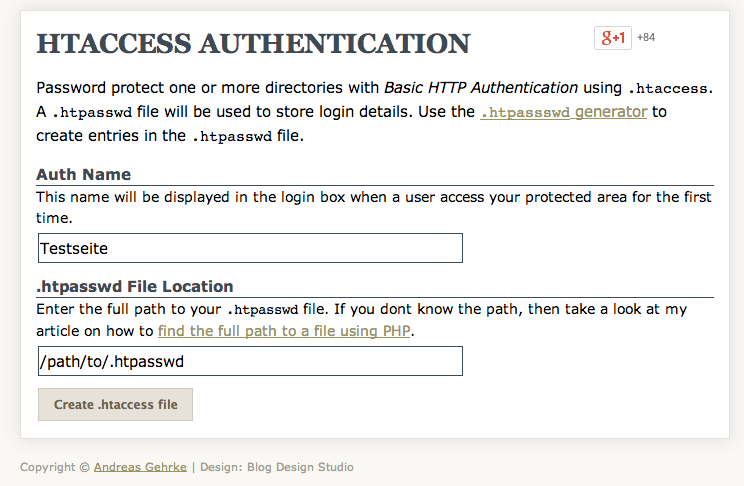
Schritt 3: Den Code für die .htaccess erzeugen
Dazu denkst du dir einen Namen für deine Seite aus. Ich habe mir als Namen Testseite ausgedacht und in das erste Feld reingeschrieben:

Jetzt wird es spannend, das Tool will nämlich den Pfad zur .htpasswd wissen.
Wer sich mit seinem Server auskennt, weiß den Pfad. Für alle anderen hat Andreas eine kleine Datei namens „fullpath.php“ geschrieben. Ich hab das mal in eine php-Datei gepackt, die Ihr hier herunterladen könnt: fullpath.php.
Diese Datei lädst du per FTP-Programm in das Verzeichnis, in dem bereits die Datei .htpasswd liegt. Dann rufst du die Datei über den Browser (www.name-eurer-seite.de/fullpath.php) auf und violà, es erscheint der Pfad, den du eingeben musst. Bitte diesen Pfad kopieren und in die Maske oben bei .htpasswd File Location einsetzen.
Wenn du jetzt auf den Button Create .htaccess file klickst, erscheint wieder ein Code-Schnipsel. Den bitte in die Zwischenablage kopieren.
Die Datei fullpath.php bitte anschließend wieder vom Server löschen.
Schritt 4: Code in die .htaccess eintragen
Fast fertig, jetzt kommt der letzte Schritt.
Wenn du mit WordPress arbeitest, findest du in deinem WordPress-Verzeichnis bereits eine .htaccess-Datei. Bei der Installation von WordPress wird diese Datei automatisch angelegt.
Den Code, den du in die Zwischenablage kopiert hast, musst du in diese .htaccess-Datei eintragen.
Dazu öffnest du in deinem FTP-Programm die Datei .htaccess auf dem Server und kopierst den Code, den du gerade erzeugt hast, dort hinein. Und zwar nach der Zeile #END WordPress.
Das sieht dann etwa so aus:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php
</IfModule>
# END WordPress
AuthType Basic
AuthName "Testseite"
AuthUserFile /pfad/zur/.htpasswd
Require valid-user
Geschafft!
Wenn du jetzt die URL deiner Testseite aufrufst, müsste sich ein kleines Fenster öffnen, das nach den Zugangsdaten fragt.
Wenn du Usernamen und Passwort einträgst, wirst du auf die geschützte Seite weitergeleitet.
Jemand, der diese Zugangsdaten nicht kennt, kann die Seite nicht sehen. Das gilt für menschliche Besucher genauso wie für die Robots von Suchmaschinen.
Dieser Artikel ist ursprünglich im Juli 2014 erschienen. Er wurde im November 2019 aktualisiert und überarbeitet.
Kommentare
•
Nicht zwangsläufig. Mit dem „redirect_to“-Parameter kann man auch wieder auf die Startseite umleiten lassen:
http://example.de/wp-login.php?redirect_to=http%3A%2F%2Fexample.de%2FDann muss der Kunde nur dieses Lesezeichen benutzen.
•
Hm. Aber heisst das nicht, dass dann alle beim Frontend landen? Also wenn man admin ist, landet man auch dort, oder? Und müsste sich dann über den Umweg über die Statusleiste wieder ins Dashboard bewegen.
Quatsch – es ist ja nur ein Link. *pling* Groschen gefallen
•
Das ist ein Weg. Es gibt aber einen Komfortableren. Ich richte für den Kunden einen Abonnenten-Zugang ein und nutze WPMaintence Mode. Der Kunde kann sich nun einloggen und wird auf das Frontend weitergeleitet ohne jemals mit dem Backend in Berührung zu kommen.
•
Danke für Deinen Kommentar, es stimmt, das ist eine sehr einfache und effektive Methode.
Den Gedanken hatte ich auch schon. Aber den WPMaintainence Mode kann man nicht beeinflussen, man muss Text und Gestaltung nehmen, wie’s ist. Deshalb hab ich nicht weiter in die Richtung gedacht.
•
> Aber den WPMaintainence Mode kann man nicht beeinflussen,
> man muss Text und Gestaltung nehmen, wie’s ist.
Das stimmt so aber nicht :)
Es gibt ein Popup-Menu ‚CSS-Style‘. Darin kann man ein Dutzend vorgegebene Designs auswählen oder eine eigene CSS-Datei benennen.
Zudem kann man in 4 Inputfeldern freie Texte eingeben. Und man kann für verschiedene Rollen (Admin, Abonnent, etc.) festlegen, wer ins Frontend und wer ins Backend darf.
Das Plugin zusammen mit „Peter’s Login Redirect“ von Peter Keung – mehr braucht man nicht, um det janze sehr komfortabel und benutzerfreundlich einzurichten.