Für viele WordPress-Einsteiger ist das Prinzip der Beitragsbilder (englisch Featured Images oder Post Thumbnail) etwas schwer verständlich. Das Konzept ist tatsächlich ein bisschen abstrakt.
In dieser kleinen Artikelserie soll es darum gehen, wie Beitragsbilder in einem WordPress-Theme funktionieren und was man so alles damit machen kann.
Was ist ein Beitragsbild?
Ein Beitragsbild ist ein Bild, das man einem Beitrag (post) oder einer Seite (page) fest zuordnen kann. WordPress weiß dann, dass dieses bestimmte Bild mit dem Text verknüpft ist.
Das Besondere dabei: Das Bild wird nicht wie gewohnt in den Text eingebaut und dort deutlich sichtbar angezeigt. Sondern es wird quasi im Hintergrund gespeichert – man sieht es zunächst nur, wenn man weiß, wo man hingucken muss.

Ein Beitragsbild festlegen
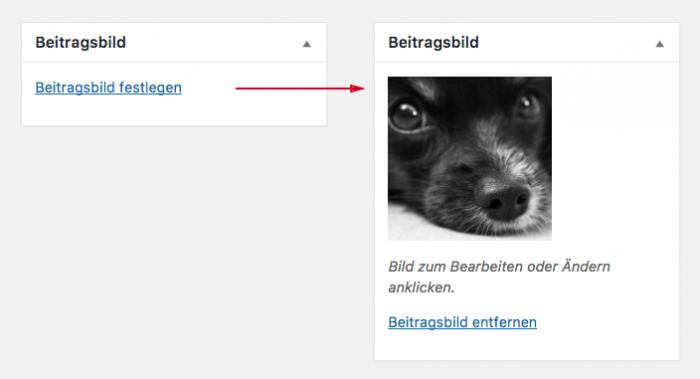
Um ein Bild mit einem Beitrag zu verknüpfen, klickt man in der Metabox “Beitragsbild” rechts unten neben dem Editor auf den Link “Beitragsbild festlegen” (s. Screenshot).
Das Theme führt die Regie
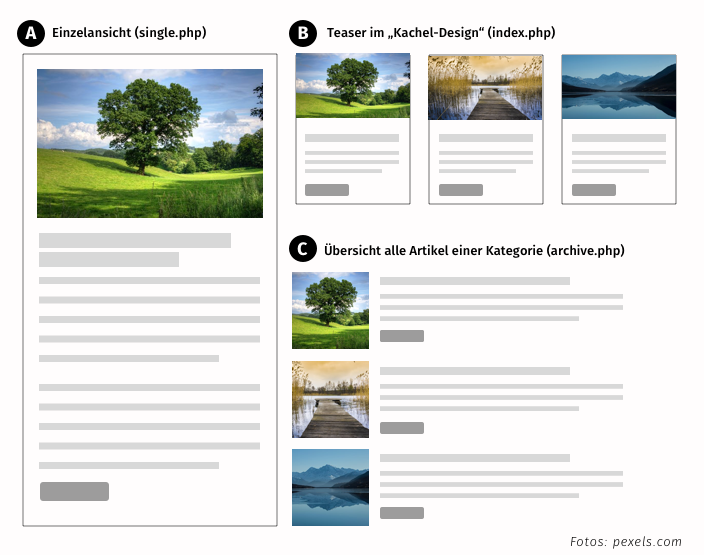
Wichtig zu wissen: Die Anzeige des Beitragsbildes wird komplett vom Theme gesteuert. Das Theme entscheidet, in welcher Größe und an welcher Stelle ein Beitragsbild erscheint.
Das kann eine Reihe von kurzen Teasern im “Kachel-Design” sein oder ein Liste von Artikeln in einer Archiv-Ansicht. Das Beitragsbild kommt immer automatisch mit.

Das System der Beitragsbilder ist eine sehr mächtige Eigenschaft von WordPress. Man legt die Verknüpfung einmal fest und das Theme macht sich an die Arbeit. Es präsentiert dem Leser ein und denselben Inhalt in immer neuen attraktiven Kombinationen und Layouts.
Der große Vorteil: Weil die Beitragsbilder automatisch vom Theme ausgewählt und platziert werden, müssen die Redakteure nichts weiter tun. Bei komplexen Websites ist das ein große Arbeitserleichterung, weil sich die Redakteure ganz auf das Erstellen der Inhalte konzentrieren können.
Neben Themes arbeiten auch Custom Post Types und Plugins mit Beitragsbildern. Zum Beispiel Plugins, die eine Liste der neuesten Beiträge (Recent Posts) in der Sidebar ausgeben, fügen in der Regel ein eigenes Beitragsbild-Format hinzu.
In meinem Theme gibt es gar kein Beitragsbild
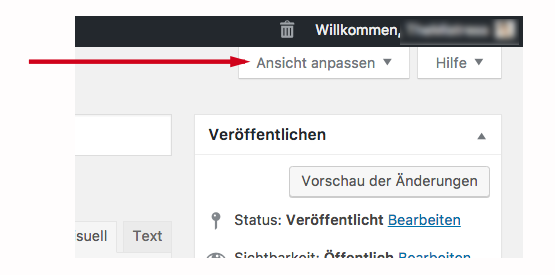
Falls die Meta-Box für das Beitragsbild (siehe Bild ganz oben) in Deinem WordPress Backend fehlt, solltest Du als erstes überprüfen, ob die Beitragsbild-Box vielleicht in den “Ansichts-Optionen” deaktiviert ist. Klicke dazu auf “Ansicht anpassen” ganz rechts oben auf dem Bildschirm und aktiviere die Checkbox für das Beitragsbild.

Falls die Option “Beitragsbild” dort nicht zu sehen ist, unterstützt Dein Theme wahrscheinlich keine Beitragsbilder. Die Funktion steht nur zur Verfügung, wenn das Theme, das gerade aktiv ist, auch tatsächlich damit arbeitet.
Du kannst das überprüfen indem Du vorübergehend ein Standardtheme aktivierst (z.B. Twentyseventeen). Oder Du schaust in der functions.php Deines Themes nach und suchen nach dieser Zeile:
add_theme_support( 'post-thumbnails' );
Ist die Zeile in der functions.php vorhanden, bedeutet das, dass Dein Theme Beitragsbilder unterstützt. Fehlt sie, sieht Dein Theme keine Beitragsbilder vor.
Beitragsbilder – ein wichtiges Kriterium für die Theme-Auswahl
Wenn Du trotzdem gerne mit Beitragsbildern arbeiten möchtest, dann wäre das der Zeitpunkt, an dem Du Dir ein anderes Theme suchen sollten, das diese Funktion mitbringt.
Rein theoretisch kann man zwar jedes Theme um die Beitragsbild-Funktion ergänzen. Aber dazu sind Eingriffe in den Code der Theme-Templates notwendig. Bei einer so grundlegenden Funktion wie dem Beitragsbild dürfte es nur in Ausnahmefällen sinnvoll sein, ein Theme von Hand nachzurüsten.
» Nächster Artikel: Beitragsbilder anpassen
Alle Artikel dieser der Serie:
- Was ist ein Beitragsbild?
- Beitragsbilder anpassen
- Beitragsbilder als Kriterium für die Auswahl des Themes
- Tipps & Tricks
- Nützliche Plugins
 Dieser Artikel ist im Entwickler Magazin Spezial Vol. 14
Dieser Artikel ist im Entwickler Magazin Spezial Vol. 14
(November 2017) erschienen.
Kommentare
•
Danke, gut und vor allem gut verständlich geschrieben. Freue mich auf die weiteren Folgen.
BTW: der Link zu Teil 2 (https://die-netzialisten.de/wordpress/beitragsbilder-anpassen) geht nicht.
Schönes neues Jahr!
•
Hallo, Olaf,
Danke für den Hinweis! Da fehlte ein kleines „s“ im Permalink.
Kirsten