Eines der großen Rätsel für WordPress-Anfänger ist das Artikelbild. Bei mir hat es jedenfalls eine Weile gedauert, bis ich das Prinzip verstanden hatte. Das Artikelbild (post thumbnail) ist ein Bild, das man einem Artikel oder einer Seite fest zuordnen kann. WordPress weiß dann, dass dieses bestimmte Bild mit dem Text verknüpft ist.
Das Verwirrende dabei: Das Bild wird nicht wie gewohnt in den Text eingebaut und dort deutlich sichtbar angezeigt. Sondern es wird quasi im Hintergrund gespeichert – man sieht es zunächst nur, wenn man weiß, wo man hingucken muss.
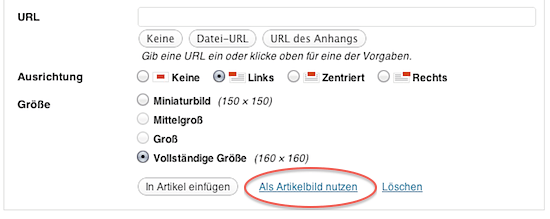
Sehen kann man das Bild nur in der Bearbeitungsansicht des Artikels:

Und es wird noch verwirrender: Um ein Artikelbild festzulegen, geht man zuerst genauso vor als wollte man das Bild in den Artikeltext einfügen. Erst ganz am Ende der Aktion klickt man nicht auf „in Artikel einfügen“, sondern auf „als Artikelbild nutzen“.

Und wozu das Ganze?
Das Artikelbild sitzt jetzt als kleines Thumbnail-Bild in einer Box rechts neben dem Texteditor, taucht aber nirgendwo auf. Was ist der Sinn dahinter?
Ein Artikelbild hat eine ganz spezielle Aufgabe: Es kommt dort zum Einsatz, wo der Artikel nicht in voller Länge angezeigt werden soll, sondern nur ein kurzer „Teaser“. Das kommt häufig bei Themes vor, die WordPress als CMS nutzen.
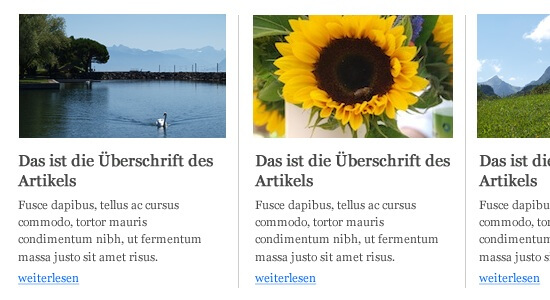
So kann man zum Beispiel in der Seitenleiste eine Liste der neuesten Artikel anzeigen lassen. Oder Artikel aus einer bestimmten Kategorie erscheinen als kleine Anreisser auf der Startseite.

Das Artikelbild wird also immer dort angezeigt, wo nicht der ganze Artikel, sondern nur ein kleiner repräsentativer Schnipsel davon angezeigt werden soll.
Artikelbilder in WordPress einrichten und aktivieren
Artikelbilder gehören seit der WordPress-Version 2.9 zur Grundausstattung des Systems. In den meisten WordPress-Themes ist die Unterstützung von Artikelbildern daher schon eingebaut.
Wenn nicht, musst Du diese Codezeile in der functions.php bzw. im Template ergänzen:
In die functions.php kommt diese Zeile:
add_theme_support( 'post-thumbnails' );
Im Template (z.B. index.php) kannst Du das Bild mit dieser Funktion aufgerufen:
if (has_post_thumbnail()) {
the_post_thumbnail();
}
Die Größe der Artikelbilder kann man zentral festlegen, und zwar mit dieser Zeile (auch für die functions.php)
set_post_thumbnail_size( 250, 50, true );
In diesem Fall wird das Bild auf 250 x 50 Pixel zugeschnitten. Lässt man das „true“ weg, wird das Bild skaliert.
Es geht auch einfacher
Ein bisschen umständlich ist das Ganze schon. Wer sowieso in jedem Artikel ein Bild verwendet, kann das Verfahren auch automatisieren.
Frank Bültge hat ein PlugIn geschrieben, das sich einfach das erste Bild schnappt, das im Artikel vorkommt und als Artikelbild verwendet.
Kommentare
•
Hallo Kirsten,
danke für den Artikel.
Eines verstehe ich aber nicht: Warum soll diese Funktion darauf beschränkt sein, ein kleines Bild neben einem Schnipsel zu plazieren? Das mag für viele der häufigste Fall sein, aber kann man damit nicht auch ein Bild in einen ganz normalen, vollständigen Artikel einfügen?
•
Hallo, Martin,
normalerweise wird das Artikel-Bild nicht angezeigt, wenn ein Artikel angezeigt wird. Der Inhalt eines Artikels wird standardmäßig über die Funktion „the_content“ aufgerufen. Dabei erscheint alles das, was im Artikel steht (also Texte und dort per Media-Uploader eingebaute Bilder). Das Artikelbild ist aber nicht zu sehen.
Wenn das Artikelbild erscheinen soll, muss man eine zusätzliche Zeile ins Template einfügen: „the_post_thumbnail“. Nur wenn das innerhalb des Loop steht, wird das Artikelbild gezeigt.
Die Größe des Bildes ist dabei vollkommen variabel und im Prinzip kann man damit auch in „normalen“ Artikeln arbeiten. Aber dazu müsste man die Templates im Theme mit eben diesem „the_post_thumbnail“ ergänzen.
Man kann also theoretisch das Artikelbild auch in einer single.php anzeigen lassen, gedacht ist es aber für einen anderen Zweck (s. Artikel).
•
Hallo Kirsten,
danke, alles klar. „the_post_thumbnail“ muss in das von mir gewünschte template, z.B. in die index.php, um als Thumbnail neben neuen, angeteaserten Artikeln zu stehen. Neben diesem beabsichtigten Standardfall kann ich es aber in jedes Template bringen.
Aber mal ehrlich, einen Vorteil gegenüber der Medienleiste kann ich nicht erkennen. Einfacher und laienfreundlicher ist es nicht und wenn eine Funktion nur dann komfortabel ist, wenn ich zusätzlich ein Plugin anschaffe…
•
Hallo,
das mit dem Artikelbild habe ich hinbekommen. Ich habe auf einer Seite nun aber mehrere Artikelbilder nebeneinander. Das große Problem ist jetzt, dass dort unregelmäßige Lücken zwischen den Bildern entstanden sind. Wie lasse ich diese wieder verschwinden?
•
Das hört sich nach einem CSS-Problem an. Hast Du mal einen Link zu der Seite?