Im Januar 2022 hat das Landgericht München entschieden, dass der Einsatz von Google Fonts auf Webseiten nicht mehr innerhalb der „berechtigten Interessen“ des Webseitenbetreibers liegt (Art. 6 Abs. 1 DSGVO). Die Besucher müssen ausdrücklich einwilligen. Passiert das nicht, können die Betreiber auf Unterlassung und Schadensersatz verklagt werden.
Diese Situation versuchen derzeit einige Leute auszunutzen und verschicken Abmahnbriefe. Es ist ein bisschen unklar, wie man damit umgehen soll. Aber selbst, wenn man die Briefe womöglich ignorieren kann, lästig ist es schon. Wer sich nicht angreifbar machen will, sollte alle Schriften auf dem eigenen Server speichern.
Bei der Verwendung von Google Fonts werden zwar keine Cookies gesetzt, aber die Schriften liegen auf den Servern von Google und müssen von dort von der Website angefordert werden. Dabei wird die IP-Adresse der anfragenden Seite erfasst und Google verwendet die Informationen für seine Nutzungsstatistiken. Das steht auch so in den Google AGB zur Google Fonts API.
Diese IP-Adressen kann man als personenbezogene Daten einschätzen, über die man die anfragende Website und die Personen dahinter identifizieren kann. So steht es sinngemäß im Urteil.
Rausfinden, ob Google Fonts geladen werden
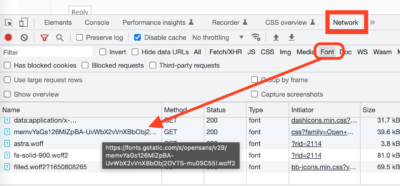
Ich verwende dazu die Entwickler-Konsole im Browser. Über den Tab „Network“ kann man sehen, welche Dateien geladen werden. Man kann anschliessend filtern, welche Arten von Dateien man sehen möchte. Schriften, Bilder, CSS, Javascript und so weiter.

Bei den Websites, die wir betreuen, richten wir es nach Möglichkeit so ein, dass die Schriften nicht von Google angefordert werden. Dazu binden wir die Schriften über die @font-face Methode in das Theme ein. In diesem Artikel habe ich beschrieben wie das geht.
Google-Fonts lokal speichern
Aber wir setzen auch Themes ein, die mit Google-Fonts arbeiten. Wenn man nicht alles umbauen möchte und nur die Zugriffe auf den Google-Server unterbinden will, ist dieses Plugin sehr hilfreich: Local Google Fonts. Das Plugin findet die Schriften, die aktuell auf der Website verwendet werden, lädt die Schrift-Dateien von Google herunter und speichert sie im Theme-Verzeichnis.
TIPP
Ist die Arbeit mit dem Plugin abgeschlossen, würde ich noch einen abschließenden Test machen. Einfach mal kurz den Quellcode nach „googleapis“ durchsuchen. Manchmal tauchen nämlich noch Google-Fonts auf, die zwar im Theme nicht in Verwendung sind, die aber trotzdem im head geladen werden.
Schriften, die mit @import ins Stylesheet eingebunden sind, sieht das Plugin übrigens nicht. Aber auch dafür gibts eine Lösung: OMGF | GDPR Compliant Faster Google Fonts.
YouTube Videos und Google Captchas
Wenn du Youtube-Videos oder Google Captchas auf deiner Seite eingebunden hast, werden weiterhin Google-Fonts geladen. Auch wenn in deinem Theme-Design keine Google-Fonts mehr vorkommen. Diese Fonts loszuwerden ist nicht ganz einfach. Auf das Google-Captcha kann man verzichten, aber auf Youtube-Videos nicht.
Ich habe zunächst versucht, die Videos mit der nocookie-Option einzubinden. Wenn man ein Youtube-Video per iframe einbettet (über den Teilen-Button unter dem Video) und dann die Option „Erweiterten Datenschutzmodus aktivieren“ auswählt (bisschen runterscrollen), wird eine „cookiefreie“ Version eingebunden. Aber damit kommt man nicht weit was die Google-Fonts betrifft. Sie werden weiterhin geladen.
Für mich hat schließlich die Kombination mit dem Plugin WP Youtube Lyte funktioniert. Dieses Plugin braucht eigentlich eine Google API, aber es funktioniert in Teilen auch ohne API. Die Google-Fonts werden jedenfalls nicht mehr geladen, wenn das Plugin aktiv ist.
Kommentare
•
Für Youtube-Embed könntest du sonst auch Embed Privacy benutzen:
https://wordpress.org/plugins/embed-privacy/
Borlabs Cookie wäre eine weitere Möglichkeit Youtube komplett zu blocken bis explizit eingewilligt wurde.
•
Hallo, Torsten,
du hast Recht, Cookie-Banner geht natürlich auch. Aber da wollte ich nicht lang.
Danke für den Tipp mit dem „Embed Privacy“ Plugin.
Habs grad mal ausprobiert, im Network-Tab erscheinen die Google Schriften. Sie werden geladen. Allerdings ist gekennzeichnet, dass sie von Youtube kommen.KORREKTUR: Ich habs nochmal hier im Blog getestet und die Schriften erscheinen nicht. Siehe Kommentar vom 22.8.22
Das andere Plugin „Youtube Lyte“ leuchtet die irgendwie weg, sie tauchen nicht mehr auf und werden anscheinend nicht geladen. Ich hab aber keine Ahnung, was genau da passiert.
Und ich kann auch nicht sagen, was jetzt abmahnfähig ist und was nicht.
•
Hey Kirsten,
nur um sicher zu gehen: wenn du Embed Privacy nutzt, werden Google Fonts dann auch vor dem aktivieren des jeweils eingebetteten YouTube-Videos geladen? Das wäre nämlich nicht ganz im Sinne des Erfinders.
•
Ich habs gerade nochmal hier im Blog getestet und du hast Recht, es werden KEINE Schriften geladen.
Ich hatte das Plugin damals an einer Kunden-Website ausprobiert. Gewisse Chance, da hat mir ein Cache dazwischengefunkt.
Ich entschuldige mich für die falsche Aussage!
•
Hallo Kirsten,
danke für die kurze und prägnante Zusammenfassung zur aktuellen Google Fonts DSGVO Thematik.
Ergänzend dazu auch noch zwei Links zur Überprüfung ob Google Fonts auf der eigenen Website von externen Servern nachgeladen werden:
1. Eine sehr einfache Variante, die sich nur auf Fonts beschränkt: https://sicher3.de/google-fonts-checker/
2. Eine sehr detaillierte Analyse zu diversen möglichen Datenschutzmaßnahmen: https://webbkoll.dataskydd.net/de
Zudem hat sich am Beginn des 3. Absatzes ein „keine“ zu viel eingeschlichen ;)
PS: Ich schreibe diesen Kommentar gerade im Dark Mode eurer Website und die Schrift im Eingabefeld ist bei aktivem Input Schwarz auf Dunkelgrauem Grund und somit leider nicht ganz einfach zu lesen.
Auch die Bildunterschriften sind im Dark Mode leider kaum zu erkennen, da sie nur minimal heller Grau sind als der Hintergrund.
•
Danke, Kevin!
Hab alles korrigiert.
:o)
•
Zu Lyte: „Die Google-Fonts werden jedenfalls nicht mehr geladen, wenn das Plugin aktiv ist. “ stimmt leider nicht, denn wenn man auf ein YouTube Video klickt, werden sie dennoch geladen.
•
Ich finde es komisch, dass Unternehmen sich beschweren und dabei aber oftmals Google Analytics ohne Einwilligung verwenden. Die Hälfte der Cookie-Banner funktioniert auch nur pseudomäßig.
Ich habe meine Seiten alle mit einem Google Font Checker geprüft und dann richtig eingebunden. Problem gelöst!
Google-Fonts-Checker: https://happyworx.de/google-fonts-checker
Danke für den Beitrag, weiter so :D