WordPress ist im Vergleich zu anderen Redaktionssystemen leicht zu bedienen. Meldet sich ein Redakteur aber nur alle paar Wochen im WordPress-Backend an, kann es passieren, dass er sich nicht mehr zurechtfindet. Manche Kunden haben auch keine Zeit und keine Geduld, sich in ein komplexes CMS einzuarbeiten.
In diesen Fällen kann es sinnvoll sein, über ein alternatives CMS nachzudenken, das etwas schlanker ist als WordPress.
Die schwachen Seiten von WordPress
A. Das Sidebar-Problem
Die größten Schwierigkeiten haben die Kunden mit den Sidebars. Sie können sich den Weg dorthin einfach nicht merken. Das ist nachvollziehbar: Wer nicht weiß, dass man sie unter Design/Widgets suchen muss, hat kaum eine Chance.
In einem Blog ist die Sidebar ein weitgehend statisches Element. Hier stehen die Blogroll, die Kategorien und vielleicht noch ein kurzer Text. Einmal eingerichtet, muss man daran nicht mehr viel ändern.
Nutzt man WordPress als CMS, bekommt die Randspalte eine vollkommen andere Funktion. Meistens gibt es sogar mehrere Sidebars/Widgeted Areas im Theme, die mit Inhalten bestückt und gepflegt werden müssen. Im CMS stehen die Inhalte der Sidebars außerdem in enger Beziehung zu den anderen Texten auf der Seite. Da ist es schon ziemlich mühsam, wenn man sich jedes Mal durch das Nadelör Design/Widgets zwängen muss.
B. Zu viele Funktionen
Viele Websites schöpfen die Möglichkeiten, die WordPress bietet, nicht im Ansatz aus. Ein Redaktionssystem, das ein paar Nummern zu groß ist, ist so wirtschaftlich wie eine Fahrt zum Bäcker mit dem Geländewagen.
Viele Kunden möchten auf jeden Fall ein „großes System“, auch wenn sie es nicht nutzen. Sie möchten das Gefühl haben, auf keinen Fall zu klein gekauft zu haben und auf der sicheren Seite zu sein.
Andere Kunden sind hingegen froh, wenn sie ein Redaktionssystem bekommen, das zu ihrer Art der Nutzung passt. Das sind wahrscheinlich die, die mit dem Fahrrad zum Bäcker fahren.
Interessante Alternativen zu WordPress
Wir setzen auf zwei kleine, aber smarte Systeme, wenn wir eine schlanke Lösung brauchen: Perch und Unify.
Unify ist ein „Content-Editor“, das heißt, damit kann man nur Inhalte bearbeiten, die es schon gibt.
Perch dagegen ist ein vollwertiges CMS.
Unify
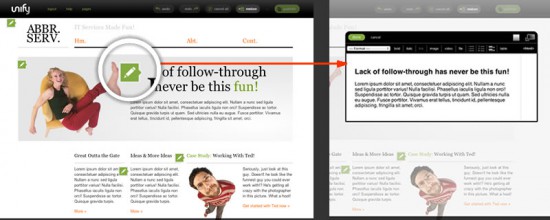
Nach dem Einloggen in Unify erscheinen auf der Website kleine grüne Bleistift-Symbole. Klickt man auf ein Symbol, öffnet sich ein Fenster, in dem man den Text bearbeiten kann.
Das Einbauen in den HTML-Code ist schnell erledigt. Nachdem man den Ordner „unify“ auf den Server hochgeladen hat, muss man den Bereichen, die man editierbar machen möchte, eine CSS-Klasse „unify“ zuweisen. Fertig.
Unify ist eine gute Lösung, wenn …
- … die Anzahl der Seiten und Unterseiten fest steht und der Redakteur keine Möglichkeit braucht, neue Seiten anzulegen
- … nur einfache Arbeiten anfallen, z.B. Texte bearbeiten und Bilder hochladen
- … der Redakteur ohne Einweisung und Schulung auskommen soll.
Unify hat kein Backend. Alles passiert im Frontend der Seite.
Mit Unify kann man übrigens auch eine schon existierende, statische Website im Handumdrehen editierbar machen. Unify kommt ohne Datenbank aus, ist also auch für kleine Hostingpakete interessant. Allerdings braucht Unify PHP 5.
Perch
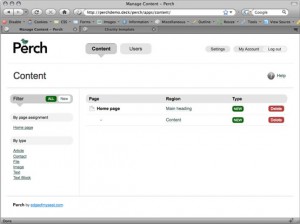
Perch hat ein klassisches Backend, allerdings ein sehr übersichtliches. Mit Perch ist der Einbau ins Design sehr einfach. Das Prinzip ist ähnlich wie bei Unify: Die bearbeitende Bereiche werden mit ein paar Code-Schnipseln gekennzeichnet.
 Bei Perch sind es keine CSS-Klassen, sondern kleine PHP-Schnipsel. Dieser Schnipsel lässt zum Beispiel im Backend einen editierbaren Bereich namens „Main heading“ (s. Screenshot) erscheinen:
Bei Perch sind es keine CSS-Klassen, sondern kleine PHP-Schnipsel. Dieser Schnipsel lässt zum Beispiel im Backend einen editierbaren Bereich namens „Main heading“ (s. Screenshot) erscheinen:
[php]<?php perch_content(‚Main heading‘); ?>[/php]
Perch ist die Lösung, wenn …
- … der Redakteur auch neue Seiten anlegen möchte
- …alle üblichen CMS-Funktionalitäten gebraucht werden
(Attachments, Galerien, Slider, Blog etc.)
Perch kann es in der Leistungsfähigkeit durchaus mit WordPress aufnehmen. Zu Perch gibt es schon einen Artikel hier im Blog.
MojoMotor
 Einen ähnlichen Ansatz verfolgt übrigens auch MojoMotor, der kleine Bruder von ExpressionEngine. MojoMotor kommt ohne Backend aus, ist aber leistungsfähiger als Unify. Auch bei MojoMotor kann man jedes Design in das System einlesen. Elisabeth hat vor einiger Zeit eine Anleitung dazu geschrieben.
Einen ähnlichen Ansatz verfolgt übrigens auch MojoMotor, der kleine Bruder von ExpressionEngine. MojoMotor kommt ohne Backend aus, ist aber leistungsfähiger als Unify. Auch bei MojoMotor kann man jedes Design in das System einlesen. Elisabeth hat vor einiger Zeit eine Anleitung dazu geschrieben.
Der Unterschied zwischen Perch und WordPress
Drew McLellan, einer der Entwickler von Perch, sagt dazu im Supportforum von Perch:
„I guess the main thing is that WordPress is designed for blogs first, and then has been adapted to manage page content. Perch is designed from the ground up for managing page-based sites.
One key difference is that WP forces you to take your site design and turn it into a theme to publish content through. Perch works the other way around. Rather than putting your design into the CMS, you put the CMS into your design.“
„Ich denke, die Hauptsache ist, dass WordPress ursprünglich für Blogs entworfen wurde. Erst mit der Zeit wurde es so verändert, dass man auch mit Seiten (Pages) arbeiten kann.
Perch wurde von Anfang an so entwickelt, dass man damit Seiten verwalten kann.
In WordPress muss man das Design zuerst in ein Theme umwandeln, erst dann kann man damit Inhalte veröffentlichen. Perch funktioniert genau anders herum: Das Design wird nicht ins CMS eingebaut, sondern das CMS wird ins Design integriert.“
Fazit
Ein Design mit Perch umzusetzen, ist kinderleicht und auch für Nicht-Entwickler zu schaffen. Das macht Perch so interessant. Dabei ist Perch sehr leistungsfähig und har eine sehr gut durchdachte, schön gestaltete Oberfläche.
In WordPress geht dagegen nichts ohne Theme. Die meisten Designer behelfen sich, indem sie auf vorhandene Themes zurückgreifen und diese anpassen. Das führt nicht immer zum gewünschten Ergebnis.
WordPress ist nach unten und nach oben skalierbar, eigentlich kann man damit nichts falsch machen. Aber es kommt vor, dass Kunde und WordPress nicht zusammenpassen. Wenn der Kunde bei jeder kleinen Änderung in der Agentur anrufen muss, weil er mir dem System nicht zurechtkommt, ist niemandem gedient.
Kleine Redaktionssysteme wie Unify, MojoMotor und Perch können die Lücke füllen und sind auf jeden Fall einen Blick wert.
Perch kostet 35£ (41€) pro Website
Unify kostet 24,49$ pro Website
MojoMotor kostet 49,95$ pro Seite