So ganz allmählich kommen die Themes mit dem neuen Standard-Editor bei den Anwendern an. Wir bekommen mehr und mehr Anfragen, wann es denn sinnvoll ist, zum neuen WordPress-Editor, auch Gutenberg genannt, zu wechseln.
Ich mache ich mir Gedanken zu zwei Szenarien:
- Kleine Website/persönliches Blog
- Mittelständisches Unternehmen
Wenn du eine kleine WordPress-Website oder ein Blog betreibst, dann ist dieser Artikel für dich.
ART UND FUNKTION DER WEBSITE
Die Website wird in der Regel von einer Einzelperson betrieben und gepflegt. Das kann eine freiberufliche Webdesignerin sein, ein Hochzeitsfotograf oder eine Reise-Bloggerin.
Die Website hat eine relativ übersichtliche Struktur. Es gibt einige wenige statische Seiten sowie einen Blog-Bereich, in dem die AutorIn regelmäßig Texte oder Arbeitsbeispiele veröffentlicht. Redaktion und Pflege liegen bei einer einzelnen Person, das heißt es sind keine unterschiedlichen Nutzerprofile und -bedürfnissse zu berücksichtigen. Es sind die üblichen Erweiterungen installiert z.B. ein Newsletter-Plugin oder ein Kontaktformular.
Wann ist ein Wechsel zu einem Theme sinnvoll, das den neuen Editor unterstützt?
Wenn du mit deiner Website zufrieden bist und du gut zurechtkommst, musst du nicht unbedingt etwas verändern. Ja, der neue Editor ist cool und spannend – aber wenn alles gut funktioniert, kannst du noch eine Weile weitermachen wie gewohnt.
Falls du das Classic Editor-Plugin nutzt, um den neuen Editor in deinem Theme zu deaktivieren, solltest du die Zeit ein bisschen im Auge behalten. Das Plugin wird nur noch bis zum 31. Dezember 2021 offiziell unterstützt.
Wenn du Umbauten planst, wenn Teile deiner Website nicht so funktionieren wie du es gerne hättest oder wenn du immer wieder Schwierigkeiten beim Einpflegen deiner Inhalte hast, dann lohnt sich ein Blick in Richtung Gutenberg.
Gutenberg ist inzwischen sehr leistungsfähig, man kann eine Menge damit machen. Und weil der Editor fester Bestandteil von WordPress ist, bist du unabhängig von Dritt-Anbieter-Plugins (Stichwort Pagebuilder).
Übergang zu zum neuen Editor „Gutenberg“
Deine Website ist entweder mit einem standardkonformen Theme aufgebaut, das noch den Classic Editor nutzt. Oder die Basis ist ein Pagebuilder-Theme oder -Plugin wie z.B. Divi, Avada, Enfold und Elementor.
Standardkonformes Theme
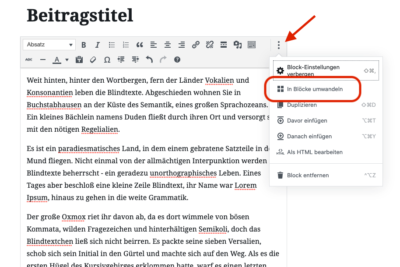
Ist ein standardkonformes Theme im Einsatz, ist der Übergang relativ einfach. Im neuen Editor gibt es eine Funktion, mit der du Inhalte, die du im alten Editor erstellt hast, automatisch in Blöcke umwandeln kannst. Die Funktion „in Blöcke umwandeln“ erreichst du über die drei Punkte rechts oben.

Wenn dein Theme gutenberg-kompatibel ist, kannst du einfach mal den neuen Editor ausprobieren. Gutenberg-kompatibel bedeutet, dass das Theme die Blöcke unterstützt, indem es beispielsweise die passenden Styles für die Blöcke anbietet.
Ob das für dein Theme zutrifft, kannst du in der Beschreibung nachlesen, die die Autoren dem Theme mitgegeben haben. Steht da nichts dazu und hat das Theme lange kein Update mehr bekommen, stehen die Chancen allerdings schlecht, dass sich dein Theme mit dem neuen Editor verträgt.
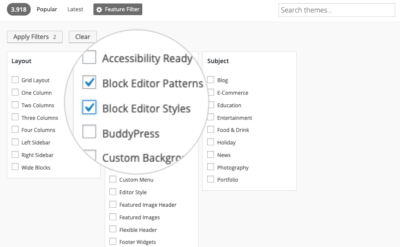
Wenn du dich auf die Suche nach einem neuen Theme machst, sollte das Theme gutenberg-kompatibel sein und z.B. eine theme-spezifische Farbpalette mitbringen. Es sollte auf jeden Fall auch Block-Patterns und Editor-Styles anbieten. Sonst hast du nicht wirklich Freude damit.
Im WordPress-Theme-Verzeichnis kannst du die Themes nach diesen Kriterien filtern:

Pagebuilder-Theme
Wenn du deine Website mit einem Pagebuilder-Theme oder -Plugin (z.B. Divi, Avada, Enfold, Elementor), aufgebaut hast, ist der Übergang zum neuen Editor nicht ganz so einfach. Alle Inhalte, die du mit dem Pagebuilder erstellt hast, sind im Pagebuilder-Plugin selbst gespeichert.
Diese Inhalte stecken im Pagebuilder und sind für den WordPress-Editor nicht erreichbar. Deaktivierst du den Pagebuilder, sind die Inhalte deshalb weg.
In diesem Fall musst du deine Texte und Bilder per Copy & Paste übertragen. Du brauchst dafür auf jeden Fall eine zweite Instanz, also eine Test-Website, in der du das neue Theme installierst. Dort kannst du deine Seiten und Beiträge neu anlegen und die Inhalte von der alten Website Schritt für Schritt rüberkopieren.
Das klingt etwas mühsam. Ist es auch. Einen schnelleren Weg gibt es aber leider nicht.
Testumgebung einrichten
Wenn du ein neues Theme ausprobieren möchtest, ist es am besten, du richtest dir dazu eine Testumgebung ein. Das kannst du lokal auf deinem Rechner machen und ein Programm wie MAMP (MacOs) oder XAMPP (Windows) nutzen. Beide Programme gibt es in einer kostenfreien Version. Die Programme simulieren einen Server auf deinem Rechner. Du kannst WordPress, Themes und Plugins installieren und testen.
Hier ein ausführlicher Artikel von Elmastudio zum Thema Testumgebung.
Alternativ kannst Du auf dem Server, auf dem deine Website liegt, eine Subdomain anlegen und diese Subdomain als Testumgebung verwenden. Auf der Subdomain kannst du ein WordPress installieren und verschiedene Themes in Ruhe testen.
Eine Anleitung zum Anlegen einer Subdomain findest du bei deinem Hoster.
Fazit
Immer dann, wenn du Zeit in deine Website investieren möchtest (oder musst), um Funktion und Design zu verbessern, dann solltest du ein Theme in Betracht ziehen, das mit dem neuen Standard-Editor arbeitet.
Ist deine bisherige Website mit einem standardkonformen Theme aufgebaut, ist der Übergang relativ einfach. Setzt du ein Pagebuilder-Theme oder -Plugin ein, musst du die Inhalte, die du über den Pagebuilder erstellt hast, per Copy & Paste übertragen.
Im zweiten Teil geht es um Websites von kleinen und mittelständischen Unternehmen, die ein CustomTheme haben, das auf der Basis des Plugins „Advanced Custom Fields“ (ACF) gebaut wurde.
Kommentare
•
Hallo Kirsten,
danke für deinen Beitrag (und auch für die vielen anderen lesenswerten Beiträge auf dieser Site), und der Block-Editor ist langsam aber sicher wirklich so ausgereift, dass man ihn in den meisten Fällen problemlos einsetzen kann. Wird ja auch mal Zeit …
Aber ich würde den Block-Editor nicht mehr »Gutenberg« nennen. Das verwirrt nur.
In einer frischen WordPress-Installation gibt es den Block-Editor bereits und der Begriff »Gutenberg« ist nirgendwo zu finden. »Gutenberg« ist die Bezeichnung für das gesamte vierphasige Projekt zur Modernisierung von WordPress und für das Plugin, dass den jeweils aktuellen Stand dieses Projektes demonstriert. Der neue Block-Editor ist ja nur die erste Phase dieses Projekts.
Grüße aus Groningen
Peter
P.S. Zum Einrichten einer Testumgebung ist »LocalWP.com« einen Blick wert. Es ist von der Bedienung her wesentlich einfacher als die Klassiker Mamp oder Xampp und ich nutze es inzwischen nur noch. Im Blog auf der zu diesem Beitrag verlinkten Website gibt’s einen ausführlichen Beitrag dazu.
•
Hallo, Peter,
ja, da hast du absolut Recht. Ich versuche gerade in Kundengesprächen eher vom „neuen Editor“ zu reden. Da muss ich noch ein bisschen dran arbeiten ;o)
Local von Flywheel meinst du, oder? Das hatte ich vor ein paar Jahren mal ausprobiert und mich dann über irgendwas geärgert – Multisite war damals, glaube ich, das Thema. Ich bin dann wieder zurück gegangen zu MAMP. MAMP ist inzwischen richtig gut geworden. Eine Zeit lang war das nicht so, MAMP war nervig und eckig.
Schöne Grüße
von Kirsten